
Netlify CMSをサブドメインで使えるようにする方法
Netlifyで構築した静的サイトの管理画面を構築できる「Netlify CMS」を従来のサブディレクトリではなく、サブドメインで構築する方法をまとめました。
Netlify CMSとは?
静的サイトのホスティング・サーバーレスサービス・Netlifyが開発する、静的サイトジェネレータのための無料管理画面ツールです。
通常、静的サイトではWordPressやブログサービスのようなオンライン管理画面がありませんが、Netlify CMSは、Gitレポジトリを操作することで、管理画面と同じ役割を果たしてくれます。
導入方法も非常に簡単で、公開ディレクトリにNetlify CMSのjavascriptファイルを読み込むHTMLファイルを置いて、Netlify側で設定をすればすぐに使えるようになります。
公式ドキュメントやネット上のNetlify CMSの紹介記事では、公開ディレクトリ直下に「/admin/」ディレクトリを掘ってそこに必要ファイルを設定する流れになっています。
しかし、これだと通常のコンテンツと混在してしまうのと、管理画面がわかりやすく公開されてしまうので、サブドメインでのみ運用する方法を試してみました。
Netlify CMSをサブドメインに設定する
ドメイン構成
サブドメインを使うので独自ドメインを持っている前提で進めます。
ドメイン構成は、
- 公開ドメイン:www.example.com
- 管理画面ドメイン(Netlify CMS):admin.example.com
とします。
ファイル構成
Netlify CMSのファイルは、公式ガイドの通り、公開ディレクトリ下の「/admin/」に設置します。
publicディレクトリが公開ディレクトリだとしたら、
- public/
- admin/
- index.html
- config.yml
となります。
この設定の状態でレポジトリにpushして、Netlifyでビルド&デプロイ&リリースします(pushすればNetlifyが自動でやってくれます)。
サブドメインをNetlifyに登録&DNSにレコード登録
続いて、サブドメインをNetlifyで使えるようにNetlifyの管理画面から登録します。
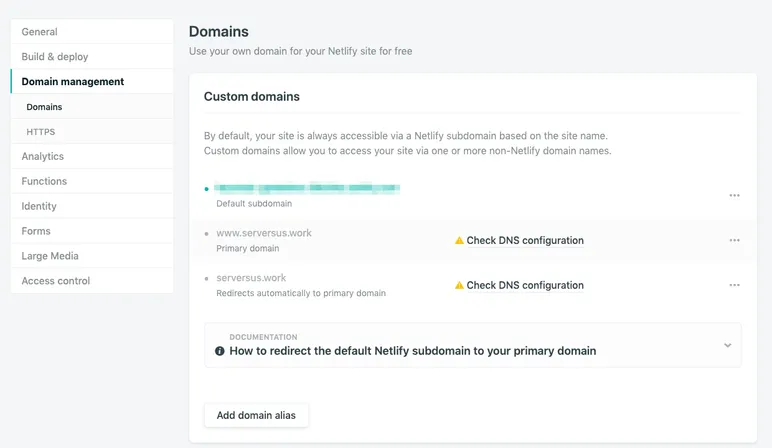
 プロジェクトサイトのページ(今回の場合は、example.com)から「Settings > Domain management > Custom domains」で、「Add domain alias」をクリックして、ドメイン名を入力して登録します。
プロジェクトサイトのページ(今回の場合は、example.com)から「Settings > Domain management > Custom domains」で、「Add domain alias」をクリックして、ドメイン名を入力して登録します。
重要なのは、公開ドメインと同じプロジェクトサイトに追加です。サブドメイン用に新たにプロジェクトサイトを追加する必要はありません。
設定ができると、aliasは、
- www.example.com
- example.com
- admin.example.com
の3つになると思います。
Netlifyに登録ができたら、DNSレコードでadminのCNAMEをNetlifyに向けます。
_redirectsを設定
このままでは、example.comもadmin.example.comも同じ内容を表示してしまうので、_redirectsを設定して、example.comは公開内容を、admin.example.comはNetlify CMSだけを表示するようにします。
/admin https://www.example.com 301
/admin/ https://www.example.com 301
/admin/* https://www.example.com/:splat 301
https://admin.example.com/ /admin/ 200
https://admin.example.com/* /admin/:splat 200
やっていることは、
- 公開ドメイン(www.example.com)下のadminディレクトリへのアクセスを、www.example.comへ301リダイレクト
- 管理画面ドメイン(admin.example.com)の中身は、「/public/admin/」ディレクトリにリライト
となります。
Netlifyのリダイレクト設定については、別記事でまとめてあるのでそちらもご参照ください。

NetlifyのRedirect、Reweiteルールの書き方・処理方法まとめ
静的サイトのデプロイ・ホスティングを無料で使えるNetlifyで、Redirect、Reweiteルールの書き方や処理方法をまとめました。
これで、公開ドメインのadminにはアクセスができなくなり、管理画面ドメインはNetlify CMSのみを読むようになります。
実際に、www.example.com/admin/とadmin.example.comの両方にアクセスしてみて、それぞれが正しく表示されていれば成功です。
Netlify CMSをサブドメインで使えるようにする方法をまとめました。
adminドメインだけにBasic認証をつけてよりセキュリティを高めることができます。(NetlifyではBasic認証は課金ユーザーのみに提供されている機能ですが)
カスタマイズ次第でいろんなことができるNetlify CMS。ぜひお試しください。
価格は記載がある場合を除き、すべて税込みです。
関連キーワード
サーバレスの新着記事
 サーバレスCloudfalre D1データベースを自動で定時バックアップする方法 2025.3.12
サーバレスCloudfalre D1データベースを自動で定時バックアップする方法 2025.3.12 サーバレスCloudflare R2の料金体系・無料枠まとめ 2024.8.21
サーバレスCloudflare R2の料金体系・無料枠まとめ 2024.8.21 サーバレスCloudflare R2をCyberduckで使う方法 2024.7.31
サーバレスCloudflare R2をCyberduckで使う方法 2024.7.31 サーバレスAIの学習ボット・クローラーからサイトを守るメリットとブロックする方法 2024.7.19
サーバレスAIの学習ボット・クローラーからサイトを守るメリットとブロックする方法 2024.7.19 サーバレスCloudFlare Pagesのビルド環境の違い 2024.5.9
サーバレスCloudFlare Pagesのビルド環境の違い 2024.5.9 サーバレスCloudflare D1の料金体系・無料枠まとめ 2024.3.25
サーバレスCloudflare D1の料金体系・無料枠まとめ 2024.3.25 サーバレスCloudflare PagesでNuxt3のビルド時に「ENOENT: no such file or directory」エラーの対象方法 2024.3.21
サーバレスCloudflare PagesでNuxt3のビルド時に「ENOENT: no such file or directory」エラーの対象方法 2024.3.21 サーバレスGitlab CLIでpush時に「glab auth not found」となった際の対処方法 2024.3.19
サーバレスGitlab CLIでpush時に「glab auth not found」となった際の対処方法 2024.3.19