
Netlify + Cloudflareで静的サイトにBasic認証を無料で追加する
Netlify + Cloudflareで静的サイトにBasic認証を無料で追加する方法をまとめました。Netlifyでは有料でないとBasic認証が使えませんが、この方法なら無料プランのままBasic認証を追加できます。
NetlifyのBasic認証機能は有料プラン
無料で使えて機能も豊富なNetlifyですが、Basic認証については有料のPROプラン以上で使える機能となっています。ここは、Netlifyに限らず他のホスティングサービスでも同じ傾向にあります。
しかし、社内用サイトだったり、テストサイトの運用として、Netlifyの無料プランでもBasic認証が使いたいというケースが意外とあります。そうした時に使えるのがCloudflare Workersです。簡単でスピーディにBasic認証を追加できます。
Cloudflare Workersはエッジサーバーで稼働するので、Netlify以外のホスティングでも利用可能です。
Cloudflare WorkersでBasic認証のWorkerを用意する
Cloudflare Workersで動かすBasci認証プログラムは、下記のレポジトリにあるのでそちらを利用します。
dommmel / cloudflare-workers-basic-auth
レポジトリをクローンしたら、プロジェクトのディレクトリに入って、
wrangler init
でWorkerを初期化します。初期化すると、wrangler.tomlが作成されるので、ファイルの中の「account_id」に自分のWorkerアカウントIDを記入します。
name = "cf-basic-auth"
type = "webpack"
account_id = "WorkerのアカウントID"
workers_dev = true
route = ""
zone_id = ""
ID・パスワードを設定
続いて、ID・パスワードを設定します。
ID・パスワードはindex.jsにベタが記されているので、そちらを変更しても良いですが、Cloudflare Workersは環境変数で持っておくことができるので、そちらを利用した方が安全です。
Environments | Cloudflare Workers
プログラムに直接書く場合は、index.jsの最初の
const NAME = "super"
const PASS = "secret"
を書き換えればOKです。
Workerを公開する
ここまで準備ができたらWorkerを公開します。wranglerでログインしているものとします。
wrangler publish
このコマンドだけでWorkerが公開されます。公開されたWorkerはデフォルトで、xxxx.WorkerアカウントID.workers.devに公開されるので、そこでテストしてみましょう。
Workerとルートを紐付ける
NetlifyプロジェクトをCloudflareでプロキシする
Workerをルートと紐付けるには、NetlifyのプロジェクトをCloudflareのProxy環境下に置く必要があります。
DNSをCloudflareにして、DNSレコードのWorkerを使うサブドメインのProxy(雲マーク)をオンにします。DNSオンリーだとCloudflare Workersが効かないので注意が必要です。

ちなみに、NetlifyでCloudflareを使うとNetlifyのLet's EncryptによるSSL証明書更新に失敗するので、裏技を使って回避するようにしましょう。

Netlify + CloudflareプロキシでLet's EncryptのSSL更新を自動化する
Netlify + Cloudflareプロキシ環境下だと、NetlifyでLet's EncryptのSSL更新がエラーになります。今回はこのエラーを回避してSSL更新を自動化する方法をまとめました。
Workersを使うルートを指定する
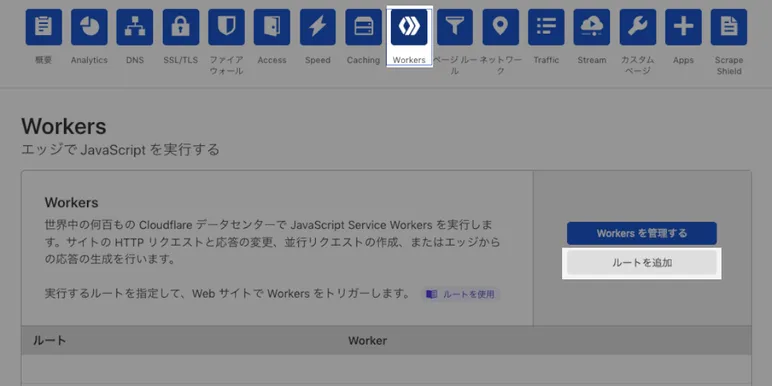
Cloudflareのドメインごとのページに入ると、上に「Workers」というメニューがあるのでそちらをクリックします。

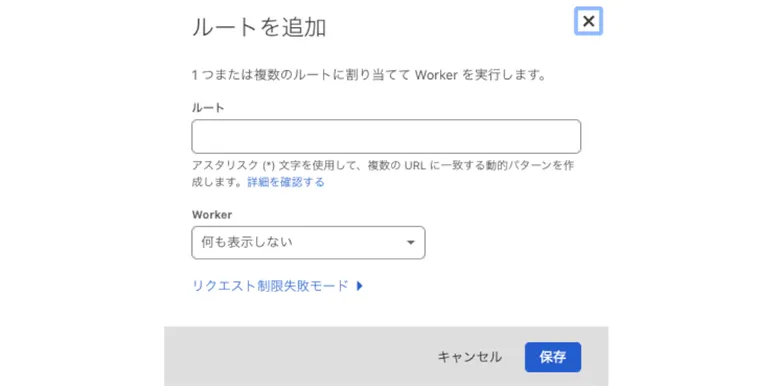
メニューに入ったら「ルートを追加」ボタンをクリックして、ルートを追加します。

- ルート:URLのマッチパターン
- Worker:先ほどアップしたBasic認証のWorker
とすれば数分もしないうちに、Basic認証がNetlifyのプロジェクトに追加されているはずです。
ルートの仕組みや指定方法などは下記の記事をどうぞ。

Cloudflare Workersを独自ドメイン・サブドメインで使う方法
無料で使えるエッジサーバー・Cloudflare Workersを独自ドメイン・サブドメインで使う方法をまとめました。Workerと独自ドメインの関係や具体的な設定方法を解説します。
Cloudflare WorkerでBasic認証をする際の注意点
今回の方法は、無料でBasic認証が使えるのですが、注意点もあります。
一番大きいのは、Cloudflare Workerは無料では一日10万リクエスト上限という点です。
規模が小さいサイトであれば問題ありませんが、従業員1000人クラスの企業の社内ツールなどで使う場合には、1日で上限に到達してしまう可能性が高いので注意しましょう。
また、設定のところで指摘した通り、ID・パスワードの管理についても環境変数を使わないと流出した時にトラブルになるので、しっかりと管理するようにしましょう。
Netlify + Cloudflareで静的サイトにBasic認証を無料で追加する方法をみてきました。
Netlifyの無料プランなど、Basic認証がホスティング側で出来ないサービスを利用している方はぜひ試してみてください。
価格は記載がある場合を除き、すべて税込みです。
関連キーワード
サーバレスの新着記事
 サーバレスCloudfalre D1データベースを自動で定時バックアップする方法 2025.3.12
サーバレスCloudfalre D1データベースを自動で定時バックアップする方法 2025.3.12 サーバレスCloudflare R2の料金体系・無料枠まとめ 2024.8.21
サーバレスCloudflare R2の料金体系・無料枠まとめ 2024.8.21 サーバレスCloudflare R2をCyberduckで使う方法 2024.7.31
サーバレスCloudflare R2をCyberduckで使う方法 2024.7.31 サーバレスAIの学習ボット・クローラーからサイトを守るメリットとブロックする方法 2024.7.19
サーバレスAIの学習ボット・クローラーからサイトを守るメリットとブロックする方法 2024.7.19 サーバレスCloudFlare Pagesのビルド環境の違い 2024.5.9
サーバレスCloudFlare Pagesのビルド環境の違い 2024.5.9 サーバレスCloudflare D1の料金体系・無料枠まとめ 2024.3.25
サーバレスCloudflare D1の料金体系・無料枠まとめ 2024.3.25 サーバレスCloudflare PagesでNuxt3のビルド時に「ENOENT: no such file or directory」エラーの対象方法 2024.3.21
サーバレスCloudflare PagesでNuxt3のビルド時に「ENOENT: no such file or directory」エラーの対象方法 2024.3.21 サーバレスGitlab CLIでpush時に「glab auth not found」となった際の対処方法 2024.3.19
サーバレスGitlab CLIでpush時に「glab auth not found」となった際の対処方法 2024.3.19